네이버에서 진행하고 있는 라이프로그 주간일기 챌린지와 일상기록과 새로운 도전을 좋아하는 MZ세대의 라이프스타일이 어우러져 다시 블로그에 열풍이 불고 있다. 그래서 그런지 제 지인들이 네이버 블로그 만드는 법을 물어보려고 요즘 많이 연락하고 있어요.
블로그를 처음 시작한다면 자신만의 컨셉에 맞게 대문, 제목, 스킨 같은 요소들을 예쁘게 꾸미는 것이 새로운 시작 의지를 다지는 데 도움이 됩니다. 그런 의미에서 오늘은 사진 편집 사이트 대신 포토샵 안내선이나 폰트를 활용한 네이버 블로그 만들기 & 꾸미는 방법을 정리해보도록 하겠습니다.

보통 컴퓨터를 잘 못하시는 분들은 그래픽 디자인을 할 때 사용법이 쉽다는 이유로 사진 편집 사이트를 자주 활용합니다. 아무래도 간편함에 초점을 맞춰 개발된 사이트인 만큼 기능이 다양하지 않아 제가 원하는 작품을 완성해 나가는 데 한계가 있습니다.
그래서 나는 네이버 블로그 꾸미기를 할 때 포토샵을 사용해요. 포토샵에 내장된 강력한 기능이 자신이 만들고 싶은 디자인을 자유롭게 표현할 수 있도록 도와줍니다. 처음에는 조금 어려울 수 있지만 익숙해지면 오히려 사진 편집 사이트에 비해 포토샵이 편할 것이라고 생각하실 겁니다.처음 사용하시는 분들은 7일간 무료로 이용하실 수 있으니 편하게 시작해 보세요.► 포토샵 7일간 무료체험 시작

네이버 블로그 만드는 방법은 간단합니다. 회원가입을 한 후 로그인하여 ‘마이 블로그’ 메뉴에 들어가 보면 스킨이나 프로필 이름과 같은 정보를 입력하는 과정이 하나씩 나옵니다. 여기서 안내하는 대로 따라하기만 하면 누구나 쉽게 자신만의 블로그를 만들 수 있습니다.
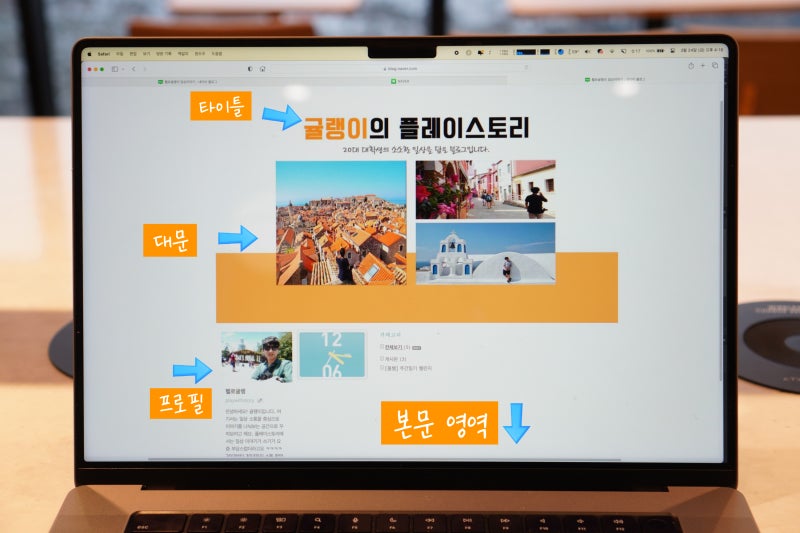
네이버 블로그의 구조는 크게 제목, 대문, 스킨, 프로필 영역으로 구성되어 있습니다. 여기서 제목에는 제목을, 프로필 영역에는 자기소개를 입력하세요. 컨셉에 맞게 문에 이미지와 글꼴을 추가하고 어울리는 스킨을 입히는 방법으로 네이버 블로그 만들기를 진행해주세요.

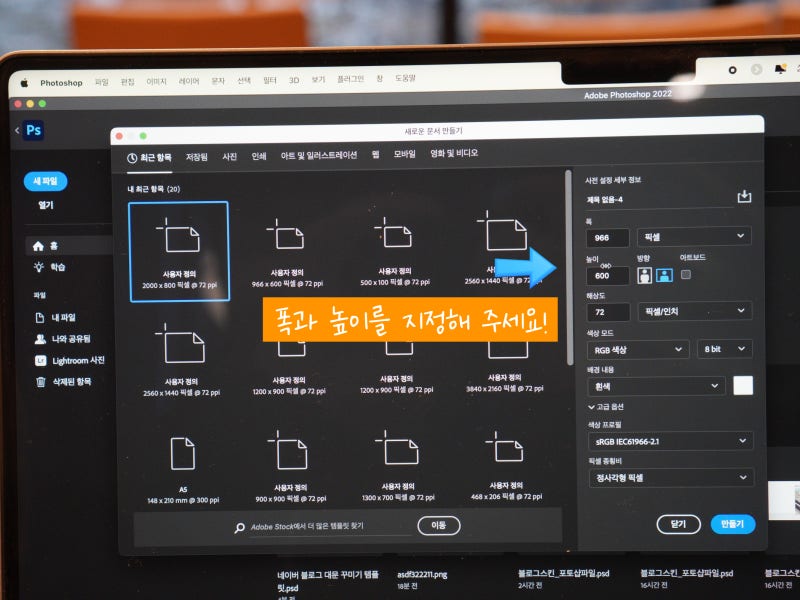
오늘은 포토샵에서 메인화면에 보이는 문을 만들어보겠습니다. 그러기 위해 [새 파일]을 클릭하여 새 캔버스를 만듭니다. 대문 규격의 경우 가로 966px, 세로 600px 사이가 정석이므로 해당 규격에 맞게 캔버스의 폭과 높이를 설정해 주시기 바랍니다.
좌우가 꽉 찬 홈페이지형 블로그 대문예
다만 이 규격에 맞게 제작하면 대문이 본문 영역으로 제한되고 작아 보이기 때문에 나중에 네이버 블로그 꾸미기 욕심이 생겼을 때 좌우로 시원하게 펼쳐지는 대문을 만들고 싶어질 것입니다. 하지만 이것은 투명 위젯 적용법을 알아야 하기 때문에 현재 입문 단계에서는 이해하기 어렵습니다.
대신 앞으로 블로그에 익숙해져 넓은 문 적용에 도전하고 싶을 때 오늘 만든 디자인을 바로 활용할 수 있도록 폭 2,000px, 높이 800px 풀사이즈 캔버스를 먼저 생성한 후 정석문 규격인 966*600px를 포토샵 안내선으로 설정하여 디자인을 시작해 보세요.

안내선은 표시 메뉴에 있는 “새 안내선”을 클릭하여 방향, 위치, 색상을 지정하면 작성할 수 있습니다. 안내선을 잡을 때는 캔버스와 기준 사이즈 사이의 여백을 계산하면 됩니다. 예를 들어 폭 2,000px 캔버스에 안내선으로 966px세로영역을 표시하고 싶다면

방향은 세로로, 첫 번째 안내선은 (2000-966)/2로 계산하여 517px로, 두 번째 안내선은 (2000-517)으로 계산하여 1,483px로 설정해 주시기 바랍니다. 마찬가지로 옆에 안내선은 위아래 여백을 100씩 주고 작성하면 되니까 100px, 700px 순으로 설정하면 되겠네요.
안내선을 잡으면 문 규격에 맞게 디자인을 할 차례입니다. 966*600px영역 위주로 텍스트와 이미지를 순서대로 넣어가면 되는데요. 먼저 블로그 제목과 소개글을 넣기 위해 문자 도구를 선택한 상태에서 텍스트를 추가하고 싶은 부분을 클릭하여 내용을 추가해 주세요.텍스트 디자인을 돋보이게 하려면 독특한 글꼴을 추가하면 좋겠는데요. 크리에이티브 클라우드 구독자는 상업적 목적으로도 저작권 걱정 없이 사용할 수 있는 고퀄리티 글꼴이 가득한 어도비 글꼴(Adobe Fonts)을 무료로 사용할 수 있으니 이를 꼭 활용하시기 바랍니다.어도비 글꼴 홈페이지에서는 최근 트렌드가 되고 있는 글꼴뿐만 아니라 필터를 이용하여 원하는 스타일의 글꼴을 쉽게 찾을 수 있습니다. 마음에 드는 글꼴을 찾으면 별도 다운로드 절차 없이 바로 포토샵 글꼴 추가가 완료되므로 매우 편리하게 사용할 수 있습니다.제목의 경우 굵은 글꼴로 가독성을 확보하는 것이 좋다고 생각하여 210 컴퓨터 세탁체를, 소개문은 20대 대학생의 젊은 느낌을 주기 위해 Rix 프리스타일 체를 사용하여 대문 제목을 구성해 보았습니다. 닉네임도 컬러를 다르게 설정하는 방식으로 강조하는 느낌을 더했습니다.텍스트 배치가 끝나면 이미지를 추가하여 문의 디자인 밀도를 높여주세요. 이미지 크기를 모두 동일하게 설정하면 지루한 느낌이 들기 때문에 적절히 사이즈를 조정한 후 배치하는 것이 좋습니다. 템플릿 파일을 공유하오니 필요하신 분은 수정하여 활용하시기 바랍니다. 첨부파일 네이버 블로그 대문 꾸미기 템플릿.psd 파일 다운로드 내 컴퓨터 저장네이버 MYBOX에 저장네이버 MYBOX에 저장오늘은 사진 편집 사이트 대신 포토샵 안내선, 폰트 추가 기능을 활용한 네이버 블로그 만들기 & 꾸미기 방법을 정리해봤습니다. 대문을 잘 꾸며놓으면 자신의 블로그에 대한 애정이 확실히 높아지는 만큼 여러분만의 개성을 가득 담아 나만의 멋진 Blog 메인 화면을 만들어 보세요.게다가 포스팅을 하다 보면 자연스럽게 사진, 영상 편집을 자주 하게 됩니다. 학생들은 사진, 영상, 문서 편집이 가능한 20개 이상의 어도비 앱이 포함된 크리에이티브 클라우드를 60% 학생 할인 받을 수 있으니 궁금하신 분들은 아래를 통해 자세한 내용을 살펴보시기 바랍니다.► 크리에이티브 클라우드 60% 학생 할인을 확인하다게다가 포스팅을 하다 보면 자연스럽게 사진, 영상 편집을 자주 하게 됩니다. 학생들은 사진, 영상, 문서 편집이 가능한 20개 이상의 어도비 앱이 포함된 크리에이티브 클라우드를 60% 학생 할인 받을 수 있으니 궁금하신 분들은 아래를 통해 자세한 내용을 살펴보시기 바랍니다.► 크리에이티브 클라우드 60% 학생 할인을 확인하다